Vue & element-ui的resetFields()方法重置表单无效
1,效果展示

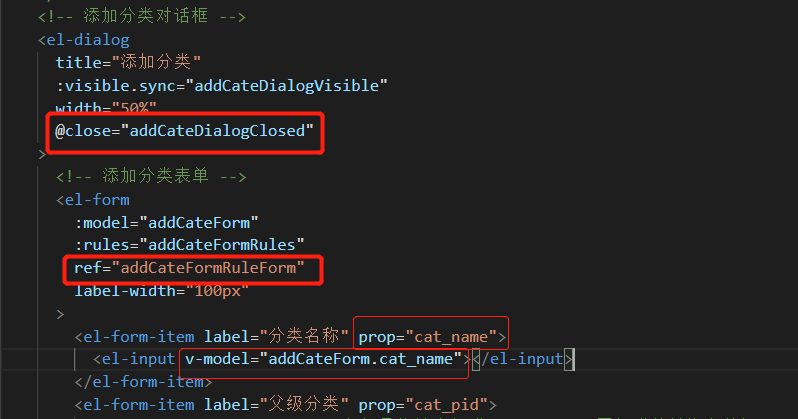
2,相关代码


3,实现方法及注意事项
1、给表单添加ref属性
2、表单项el-form-item要添加prop属性,prop属性需要与input框绑定数据的最后名称一致,如v-model=”addCateForm.cat_name”, prop则应该为 prop=”cat_name”
3、在关闭事件中,写this.$refs.xxx.resetFields(); <此处xxx为form内ref属性起的名字,我这里是ref=“addCateFormRuleForm”>

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CodeHao's Blog!
评论

